網頁設計有三大要素,html, css, js,其中這系列的文章要介紹甚麼是html和一些基礎,本文將帶您踏入HTML的神奇世界

HTML是「HyperText Markup Language」的縮寫,即超文字標記語言。HTML不僅定義了文本內容,還包括圖像、連結、多媒體和其他元素, 使它們能夠在瀏覽器中呈現出基礎的架構。Html 就像骨架決定網頁各個部位的元素,css就像皮膚決定長得如何,js就是靈魂,如何溝通如何交換訊息。

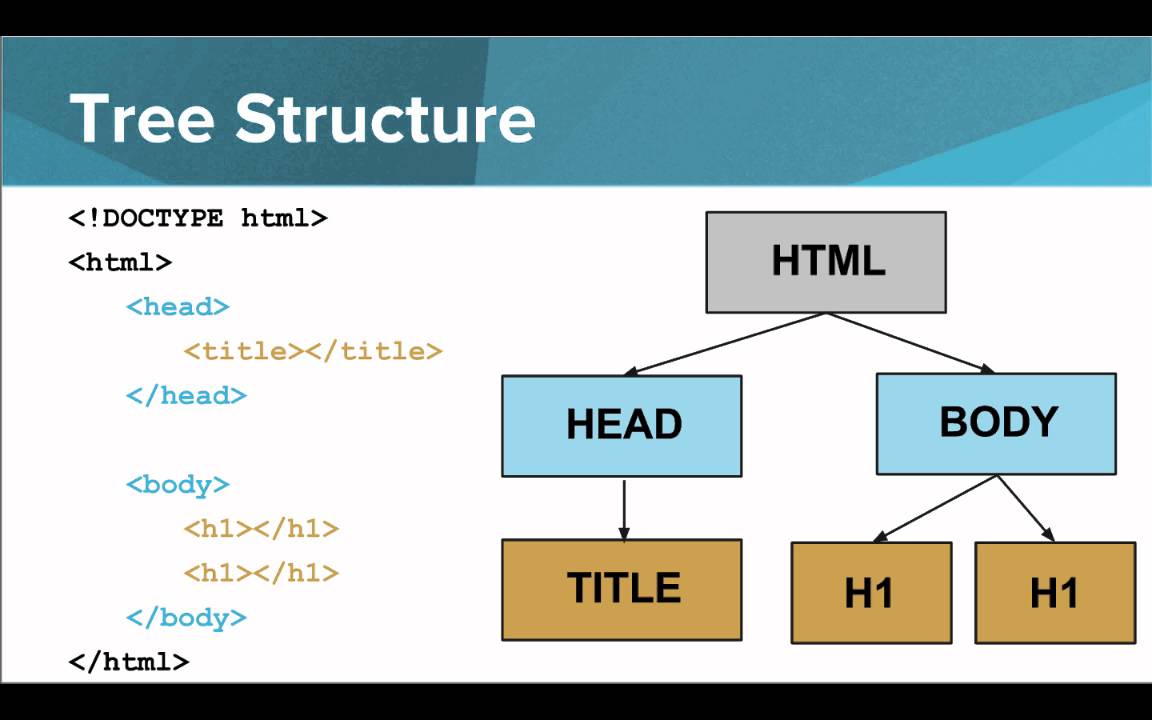
趕緊來看看HTML的基本結構,每個HTML文件都遵循相同的基本結構,就像是人都有比子眼睛一樣,基本的html包括以下要素:
<!DOCTYPE html>:這是文件類型聲明,告訴瀏覽器您使用的是HTML5版本。
<html>:這是HTML文件的根元素,包括整個頁面內容。
<head>:在頭部元素中,您可以包含文件的元信息,如標題、字符編碼和引用的外部資源。
<title>:這是您頁面的標題,將顯示在瀏覽器標籤頁上。
<meta charset="UTF-8">:指定文件使用的字符編碼,通常是UTF-8。
<link>:透過連結標籤,您可以引入外部CSS文件來定義頁面的樣式。
<body>:在正文元素中,您編寫和組織網頁的可見內容,包括文本、圖像和連結。

HTML標記和元素 HTML使用標記(tag)來定義元素(element)。每個標記都以<開頭,以>結尾。例如:
<p>:定義段落。
<h1>至<h6>:定義標題,級別從最高到最低。
<a>:定義超連結。
<img>:插入圖像。
<ul>和<ol>:創建無序和有序列表。
<div>:定義文件中的區塊。

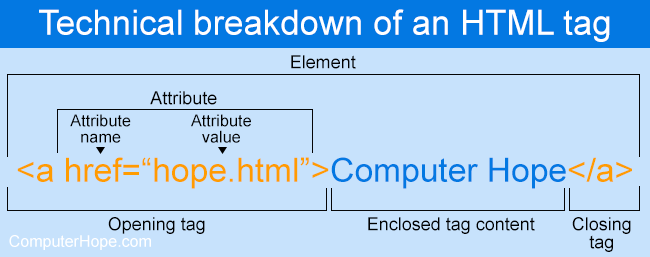
這些標記可用於構建複雜的頁面佈局和結構。屬性和值HTML標記通常包括屬性和屬性值,
用於提供有關元素的額外信息。例如:
<a href="hope.html">Computer Hope</a>
href就是tag a 中的一個屬性,代表的是超連結要切到的網頁位置和名稱。
HTML還具有語義化的特點,這意味著不僅能夠呈現頁面,還能夠提供有關頁面內容的含義。例如,使用<header>元素表示頁面的頭, <nav>元素表示導航菜單,<article>元素表示文章內容等等。這有助於改善頁面的可訪問性和搜索引擎優化。
HTML是網頁設計的基礎,是探索數位世界的入口。通過學習HTML,您可以打開通往前端開發、網頁設計和內容創作的大門。 所以學習HTML可以說是架設網頁的第一步,Libra程式教育學院,用深入淺出的方法教你學習html, js, css以及 後端程式語言python, java, python等...
不要猶豫趕緊來試聽看看吧!現在每周都有免費的課程 教你各式各樣程式方面的技術或是網際網路的技巧。趕緊掃qrcode來預約試聽喔!
Libra程式設計學院有鑑於現在教育各方面的不足,開設程式設計課程, 協助學生鍛鍊邏輯和解決問題的能力, 帶領學生學習程式語言中最親切的Python/js,逐步幫助學生建立扎實的能力,協助建立作品和履歷, 幫助未來升學以及 找工作的優勢!
 掃QRCODE試聽
掃QRCODE試聽